keycloak-webauthn-authenticator 動作確認めも
はじめに
KeycloakでWeb Authenticationを試す際の設定メモです。 まだ開発中のようなので動作確認手順が変わることが考えられます。最新の手順は以下のリポジトリのREADMEを参照してください。 github.com
環境構築
今回検証した環境は以下のとおりです。Web AuthenticationはOSやブラウザによって挙動が異なるので注意してください。
macOS Mojave 10.14/3 Chrome 73.0.3683.103
また、Web Authentication API利用時は基本的にhttpsである必要があります。ただ、localhostのみ例外でhttpsではなくても利用可能です。もし、localhost以外で動作確認する際はKeycloakをhttps対応してください。
Please note: both create() and get() require a Secure Context (e.g. - the server is connected by https or is the localhost), and will not be available for use if the browser is not operating in a secure context.
https://developer.mozilla.org/en-US/docs/Web/API/Web_Authentication_API
keycloak-webauthn-authenticatorのビルド
以下の手順でkeycloak-webauthn-authenticatorのクローン、ビルドをおこないます。
$ git clone https://github.com/webauthn4j/keycloak-webauthn-authenticator.git $ cd keycloak-webauthn-authenticator $ mvn install
Keycloakのデプロイ
今回はKeycloakのdocker imageを利用して環境を構築してみます。
$ docker run -p 8080:8080 -d -e KEYCLOAK_USER=admin -e KEYCLOAK_PASSWORD=password jboss/keycloak
KeycloakのデプロイができたらCONTAINER IDを確認しておきます。
$ docker ps -a
CONTAINER IDを確認できたらコンテナに先ほどビルドしたkeycloak-webauthn-authenticatorのEARをコピーします。
$ docker cp webauthn4j-ear/target/keycloak-webauthn4j-ear-*.ear 【CONTAINER ID】:/opt/jboss/keycloak/standalone/deployments
ここまでできたら、KeycloakのUIからAuthentication Flowの設定を行なっていきます。
今後の手順でWebAuthn関連の設定項目が表示されていなかった場合、こちらの手順に戻りEARが配置されているかどうか確認してみてください。
Authentication Flowの設定
まず、コンソール画面にアクセスします。上記の手順でデプロイしていた場合、http://localhost:8080/authからusernameにadmin、passwordにpasswordをそれぞれ入力することでログインできます。

Registration Flowの設定
まず、[Realm Settings] -> [Login]からUser registrationを有効にします。

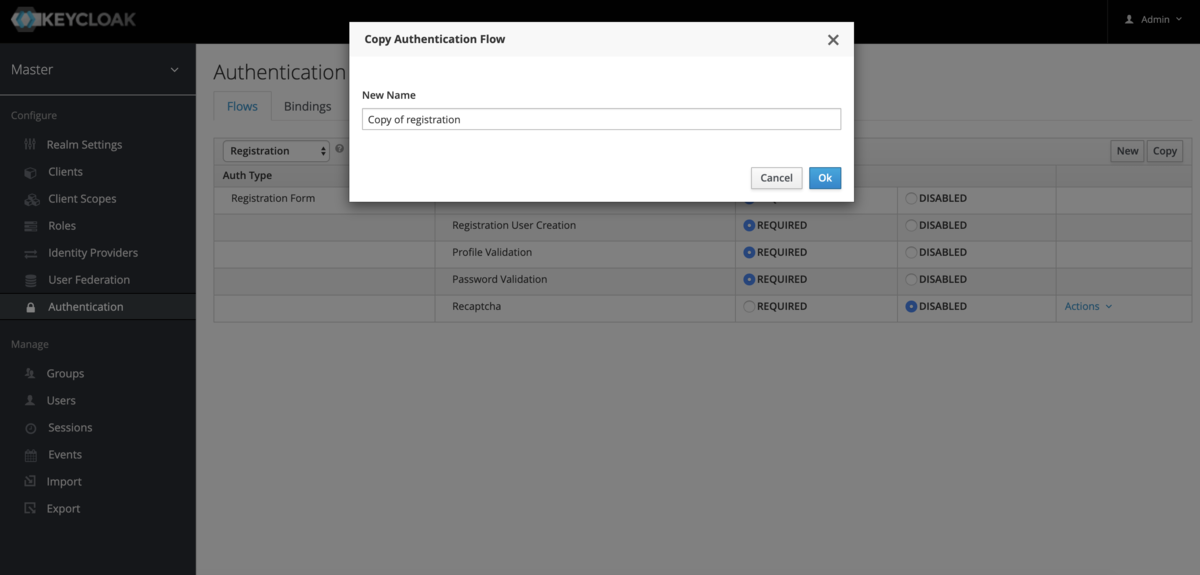
次に[Authentication] -> [Flows] -> [Registration]から[Copy]を押下します。

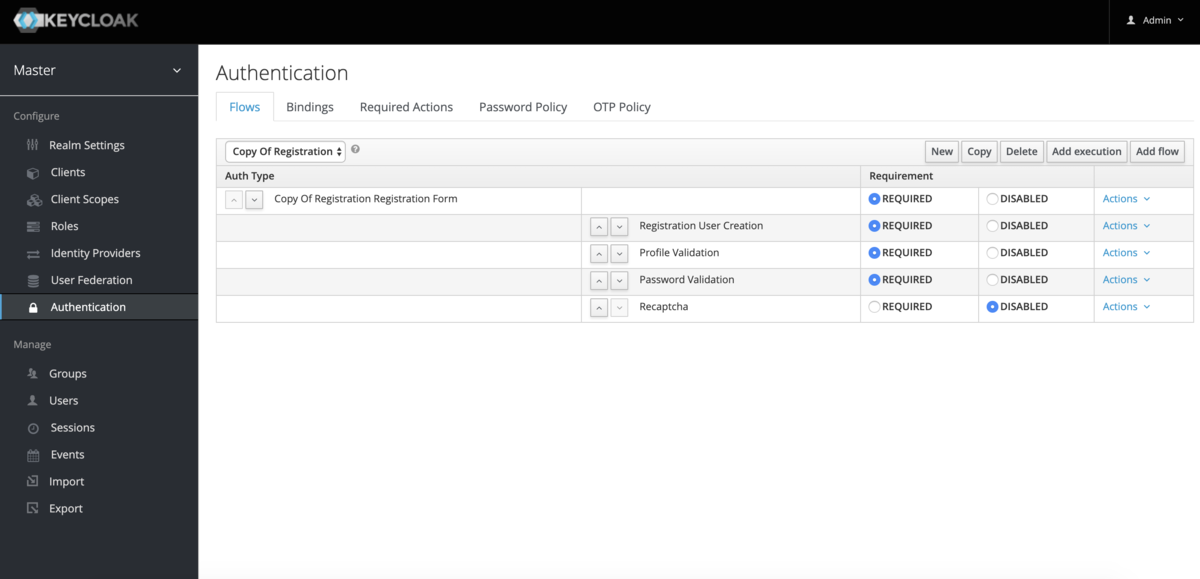
Copyが正常にできると以下のような表示になるので、[Add execution]を押下します。

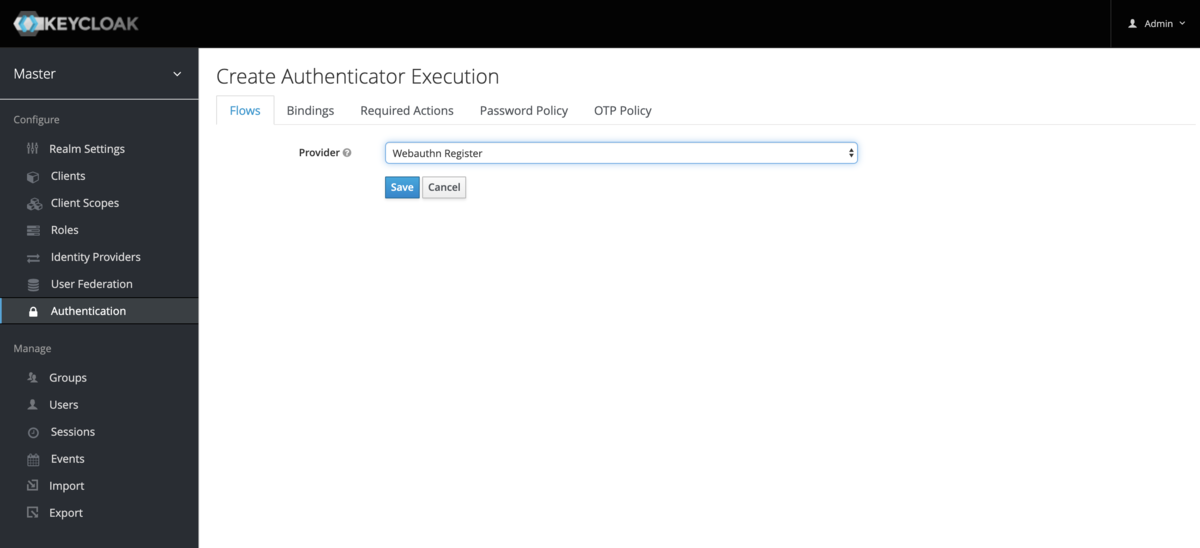
[Provider]プルダウンからWebauthn Registerを選択し[Save]を押下します。

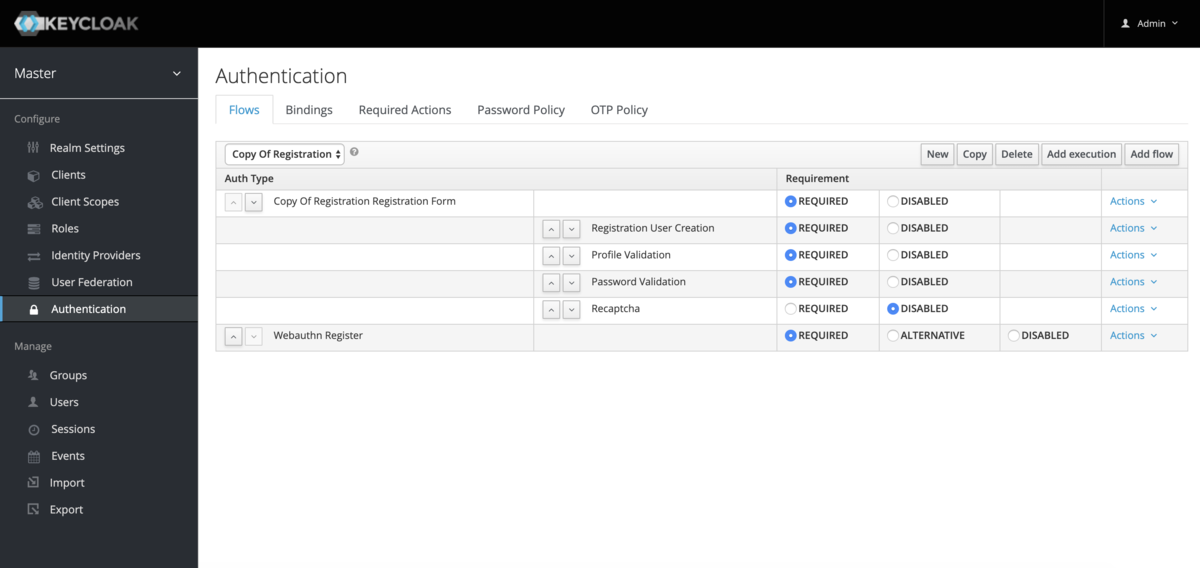
WebauthnRegisterが追加されているのが確認できるのでREQUIREDにしておきます。

[Bindings] -> [Registration Flow]から先ほど作成した[Copy of registration]を選択し、[Save]を押下します。

ここまでできたら、Sign Outして一度動作確認をしてみます。
 [Reigster]を押下するとChromeを利用している場合、以下のようなダイアログがでます。
[Reigster]を押下するとChromeを利用している場合、以下のようなダイアログがでます。
 今回はYubicoのSecurity Keyを認証器として利用します。
今回はYubicoのSecurity Keyを認証器として利用します。
[USBセキュリティキー]を選択すると以下のようなダイアログが表示されるので、YubicoのSecurity Keyを利用している場合であれば認証器にタッチします。
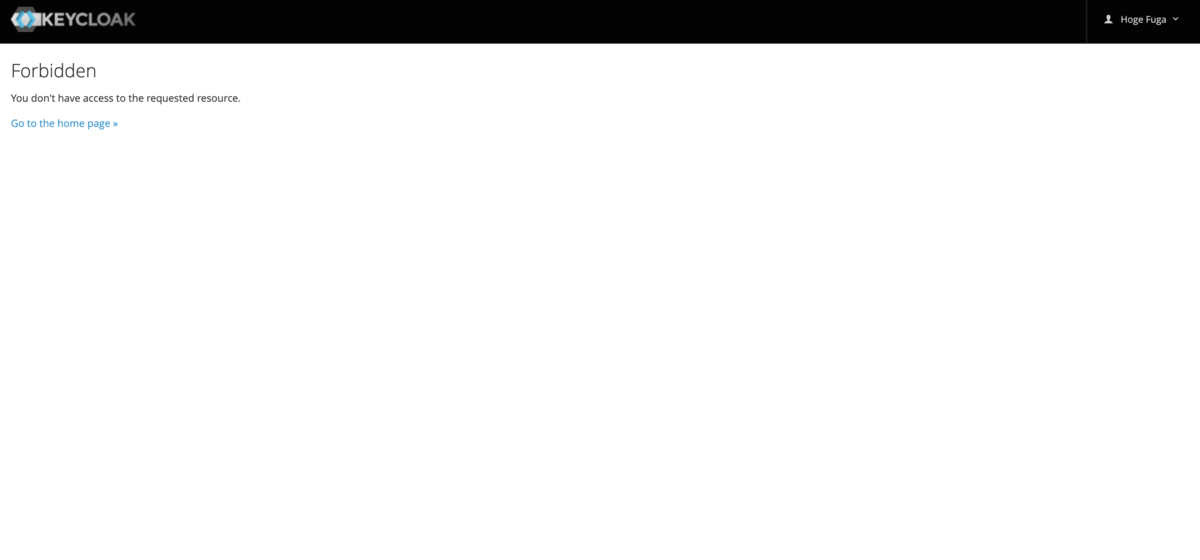
 すると、以下のような画面が表示されました。Forbiddenとなっているので何かしらの権限が足りないようです。
すると、以下のような画面が表示されました。Forbiddenとなっているので何かしらの権限が足りないようです。

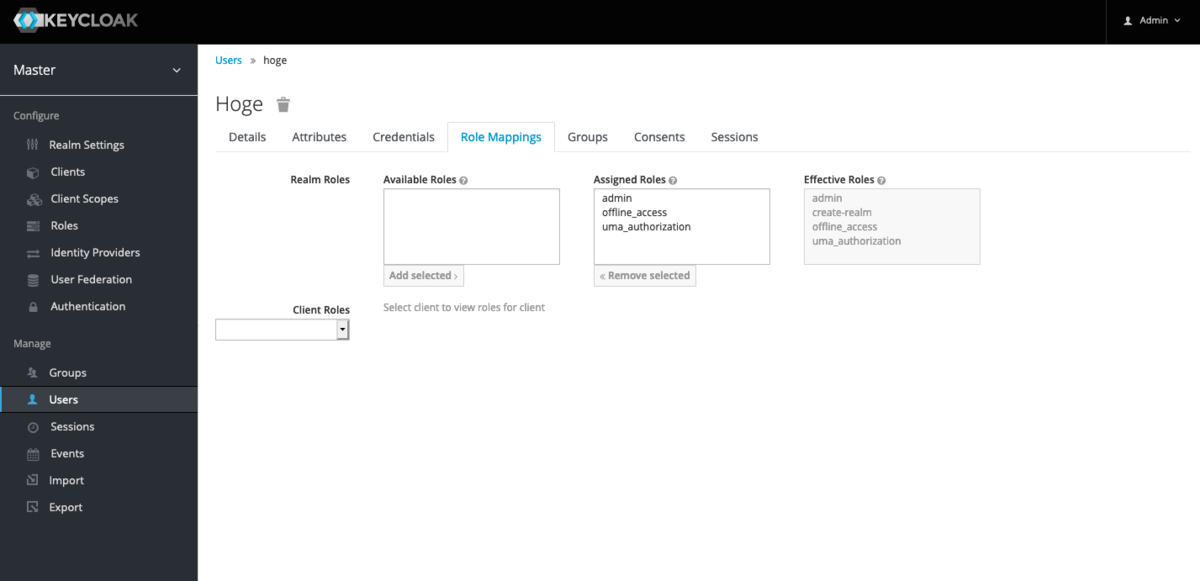
再度、adminでログインし直し、Manageの[Users]を押下します。先ほど登録したユーザーが存在していることが確認できます。

とりあえず、Role Mappingsから全てのRoleを紐づけておきます。

Browser Flow (2 Factor Authentication)
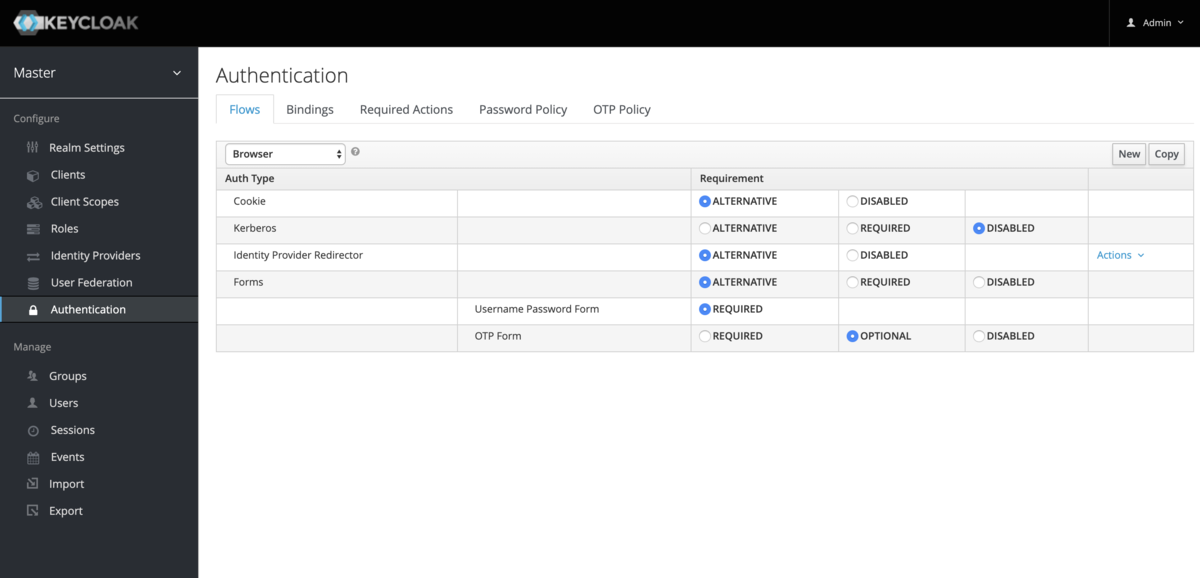
[Authentication] -> [Flows] -> [Browser]から[Copy]を押下します。

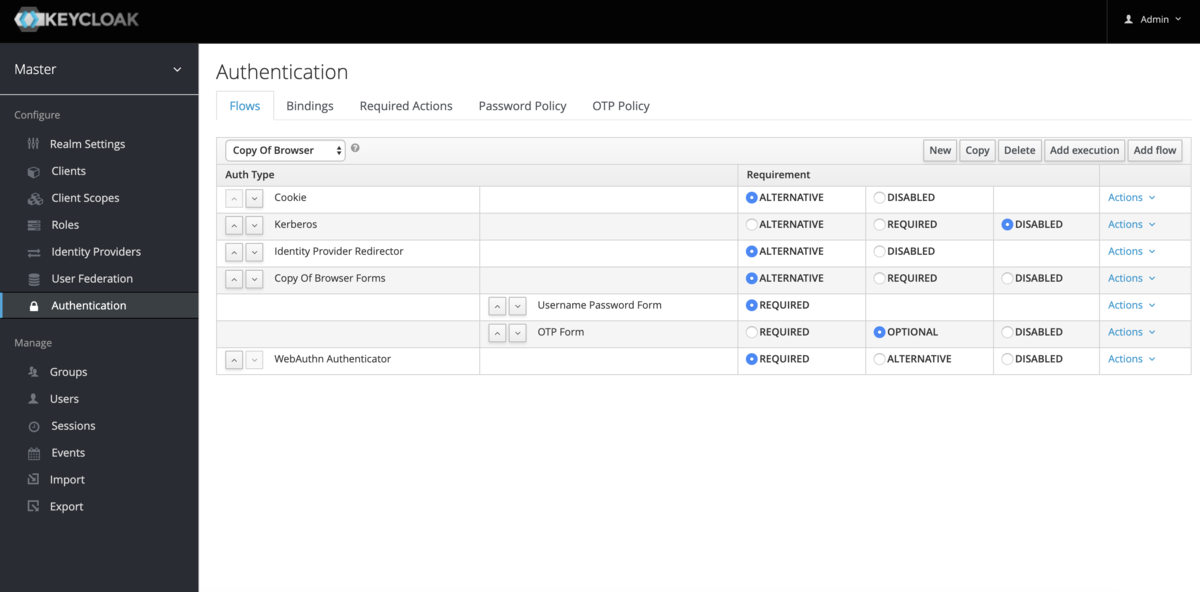
Copyが正常にできると以下のような表示になるので、[Add execution]を押下します。

[Provider]プルダウンからWebAuthn Authenticatorを選択し、[Save]を押下します。

追加されたWebAuthn AuthenticatorをREQUIREDにします。

[Bindings] -> [Browser Flow]から先ほど作成した[Copy of browser]を選択し、[Save]を押下します。ここまでで設定は終了です。Sign Outして動作確認をしてみましょう。

Loginページからユーザー名とパスワードを入力します。

すると、以下のような画面が表示されるので、[Authenticate]ボタンを押下します。

Chromeであれば以下のようなダイアログが表示されるので、セキュリティキーを利用してユーザー登録をしていた場合は認証器にタッチなどをします。

正常に設定ができていればコンソール画面が表示されるはずです。
おわりに
今回はKeycloakでWebAuthenticationを使ったBrowser Flow (2 Factor Authentication)を試してみました。
GIFによる動作確認は以下のTweetからも確認できますので合わせてお願いします。
冒頭でも述べましたが、こちらはまだ開発段階のため動作確認手順は今後変わることが考えられます。KeycloakのBrowser Flow (2 Factor Authentication)できた!! pic.twitter.com/euhS9Yj3US
— 56 (@kg0r0) April 13, 2019
適宜最新のREADMEや公式のドキュメントを参照してください。